개요
GitHub로 10분 만에 개인 웹사이트 및 블로그 만들어 보는 가이드를 제공합니다.
이 가이드를 활용하여,
개인의 연구 커리어 정리 사이트, 연구 프로젝트의 사이트, 기술 블로그 개설 등 다양한 활용이 가능합니다.
- Git는 분산 버전 관리 시스템 (DVCS, Distributed Version Control System)
- GitHub는 Git를 사용하여 공동 개발하는 프로젝트의 저장소 관리 및 협업을 도와주는 서비스
- GitHub Page란 GitHub가 정적 웹사이트를 무료로 호스팅하는 것을 의미 (계정당 1개)
이 포스트는 오픈소스 프로젝트의 주요 개발 플랫폼인 GitHub 경험 차원에서, ETRI 연구원 을 위해 게시하였습니다. 😍
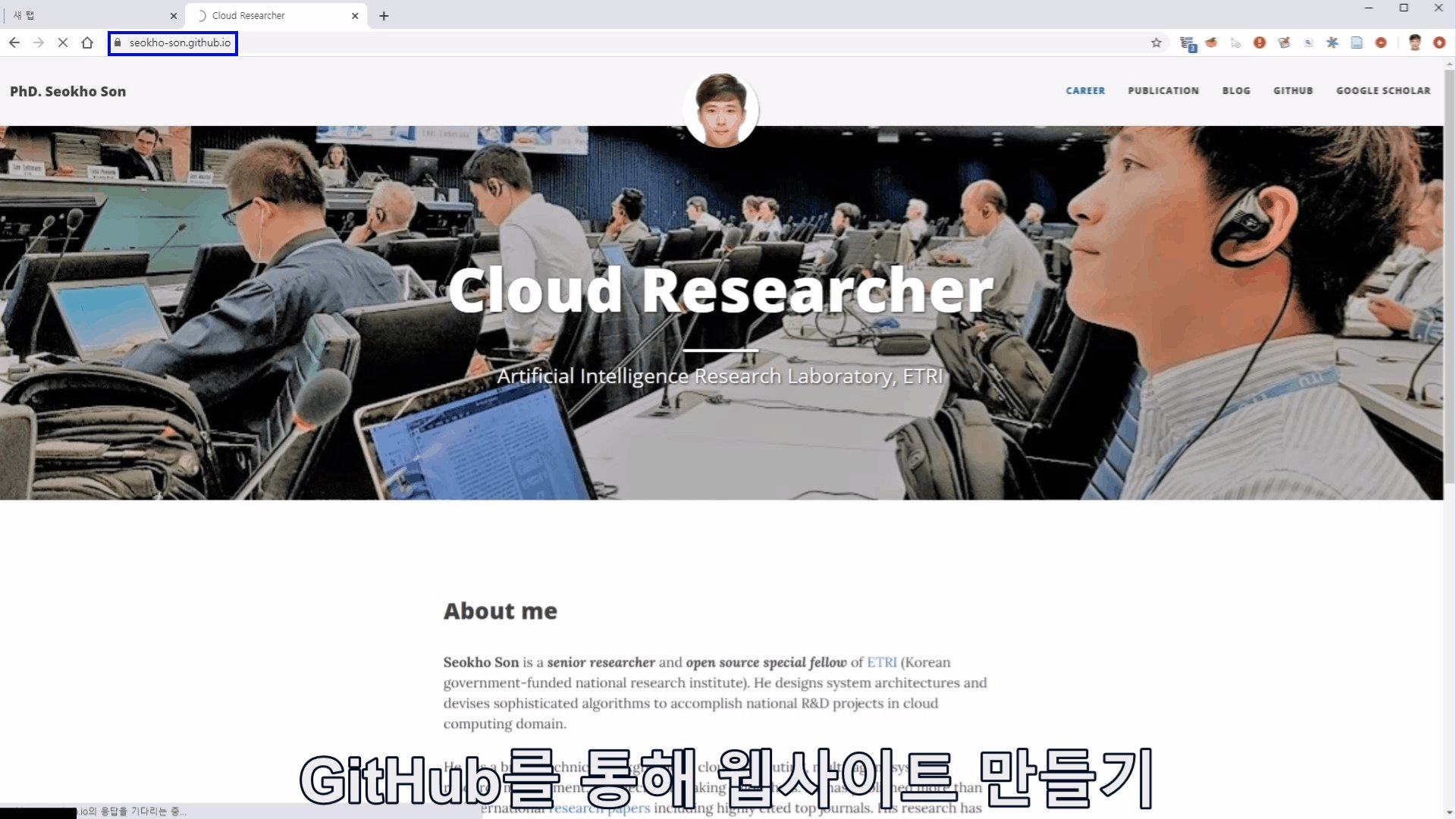
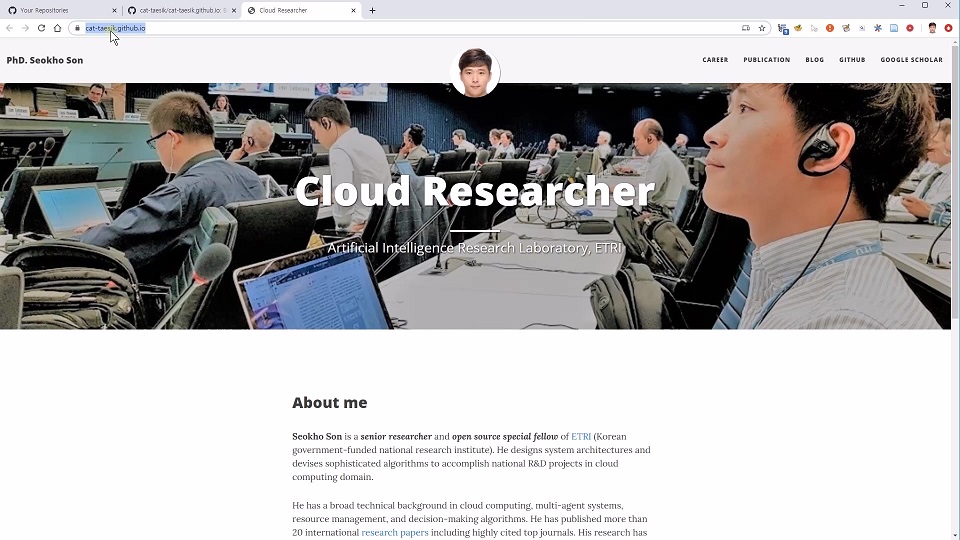
데모 웹사이트
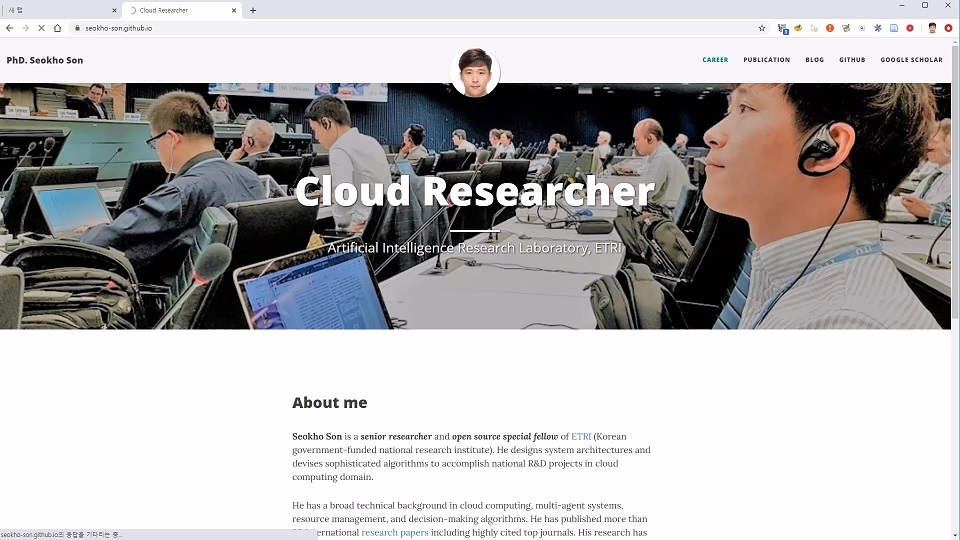
이 가이드를 통해 10분 만에 아래 데모와 같이 웹사이트 개설이 가능합니다.
데모 웹사이트 확인: https://seokho-son.github.io
웹사이트 생성 가이드
이 저장소를 활용하여 개인 웹사이트를 생성하는 방법 가이드
동영상 가이드
간단 GIF 가이드
가이드를 19 단계의 애니메이션으로 표현

상세 설명
-
GitHub 계정이 없는 경우, GitHub 계정을 생성하고 이메일 인증을 수행합니다.
-
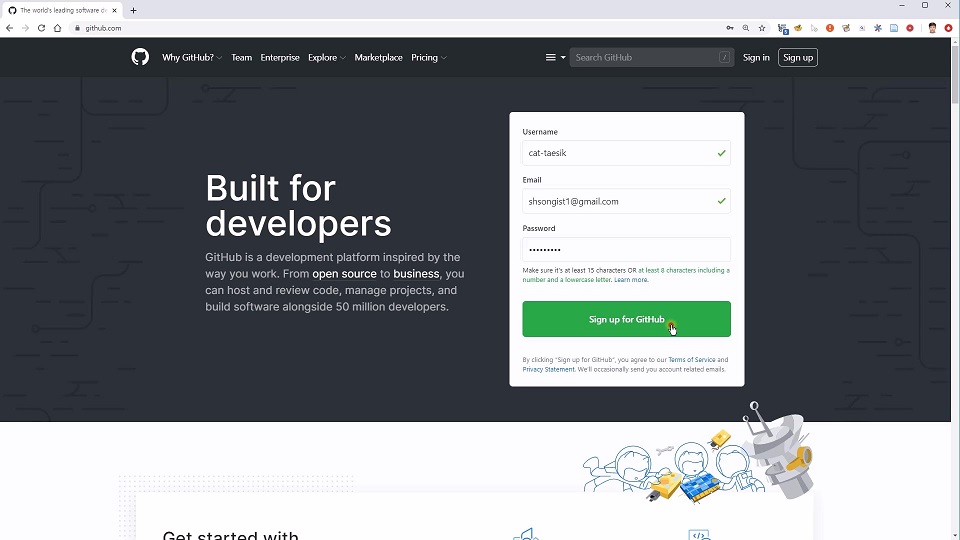
GitHub 계정 생성

-
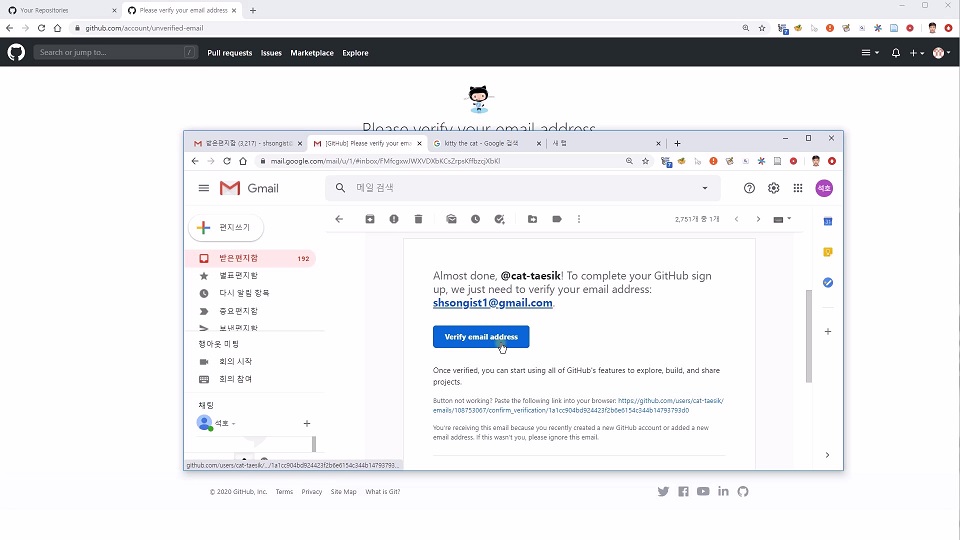
GitHub 계정 이메일 인증

-
-
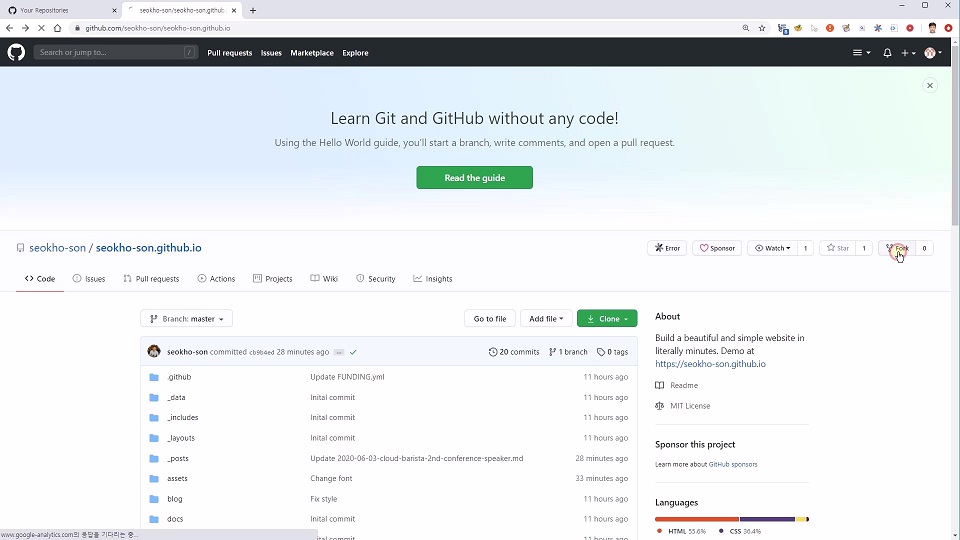
웹사이트의 기본 소스를 제공하는 GitHub 저장소에 접속하고,
Fork를 통해 해당 저장소를 본인의 GitHub 계정으로 복제합니다.-
https://seokho-son.github.io 접속을 통해 데모 웹사이트 확인

-
GitHub의
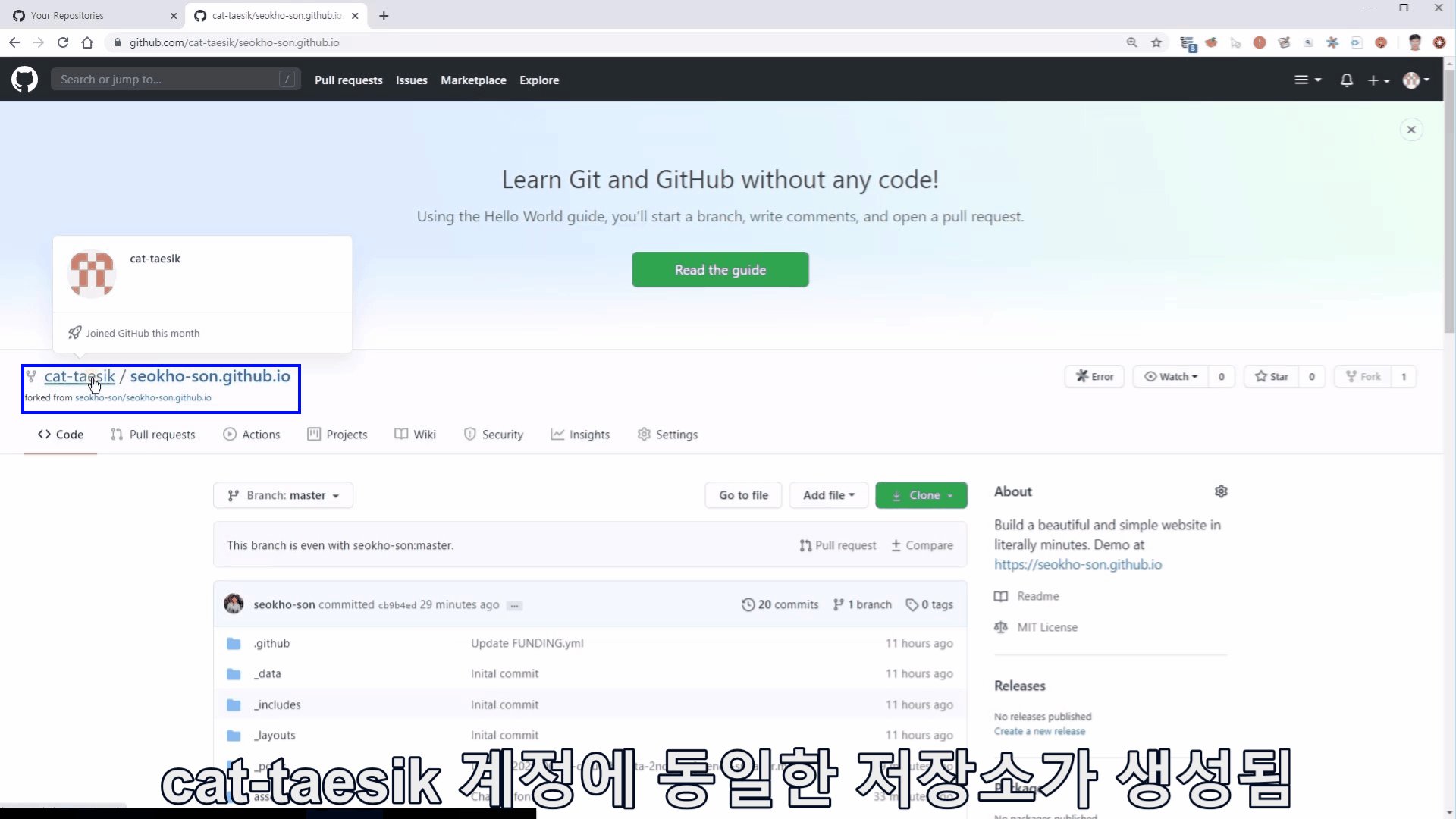
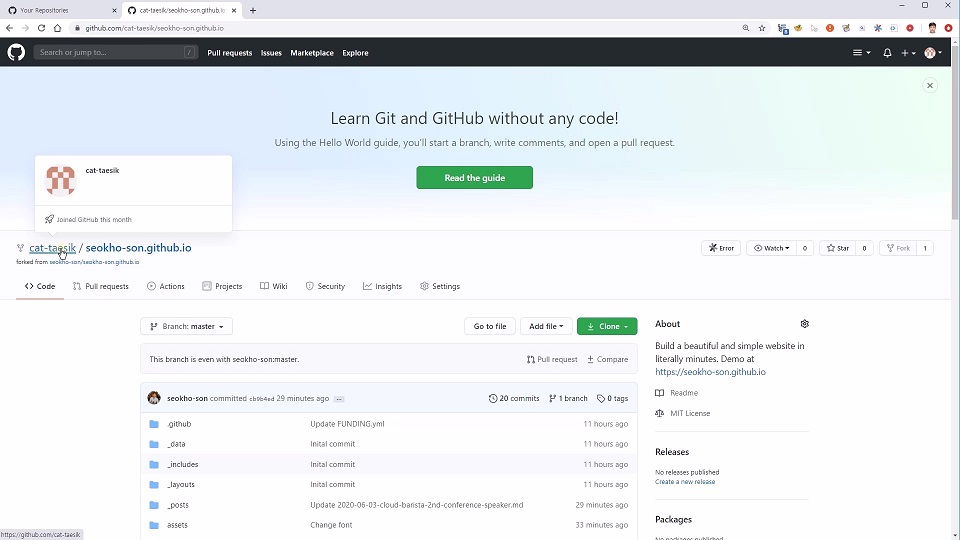
Fork기능을 통해 저장소를 본인의 GitHub 계정으로 복제
Fork는 Git 저장소를 복제 및 기존 저장소와 연계시키는 기능 (보통 공동 작업을 위한 방법) -
본인 계정에 복제된 저장소 확인

-
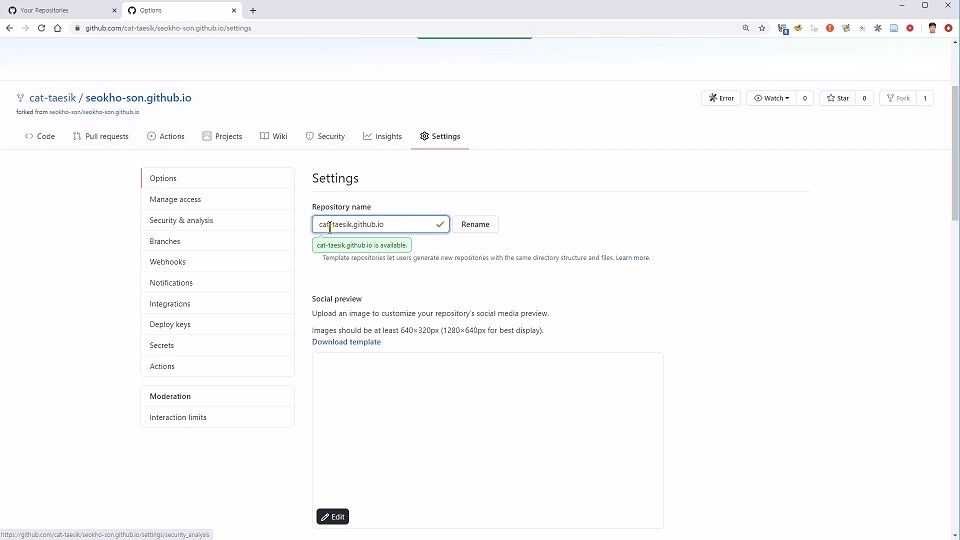
GitHub Page 활성화를 위해 저장소 명칭 변경
Settings탭을 선택하고Repository name을계정이름.github.io로 변경
GitHub는
계정이름.github.io인 저장소에 대해 자동으로 소스코드 빌드 및 호스팅을 수행함- 자동 생성된 웹사이트 확인

-
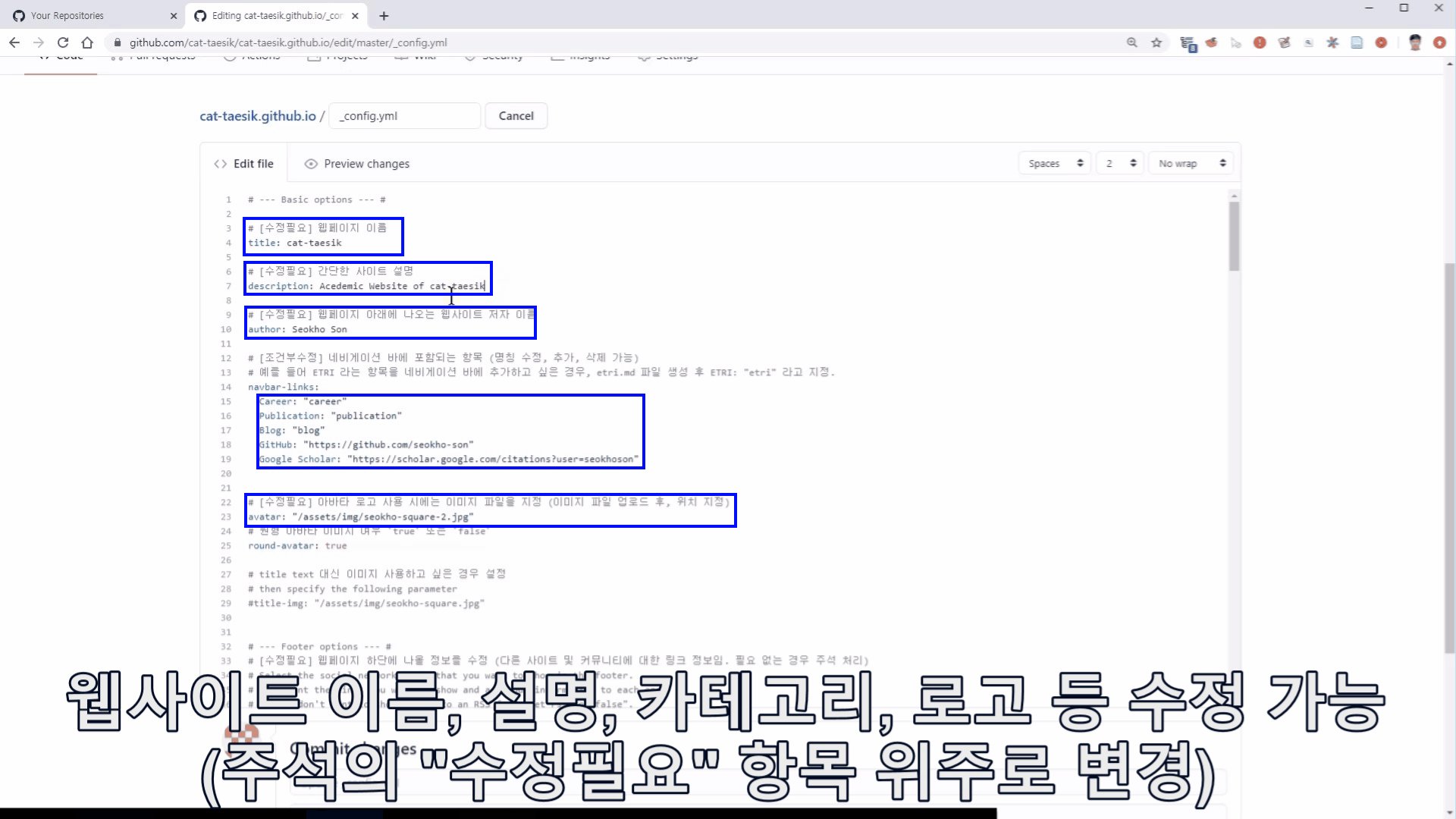
자신의 웹사이트로 내용 커스터마이징
-
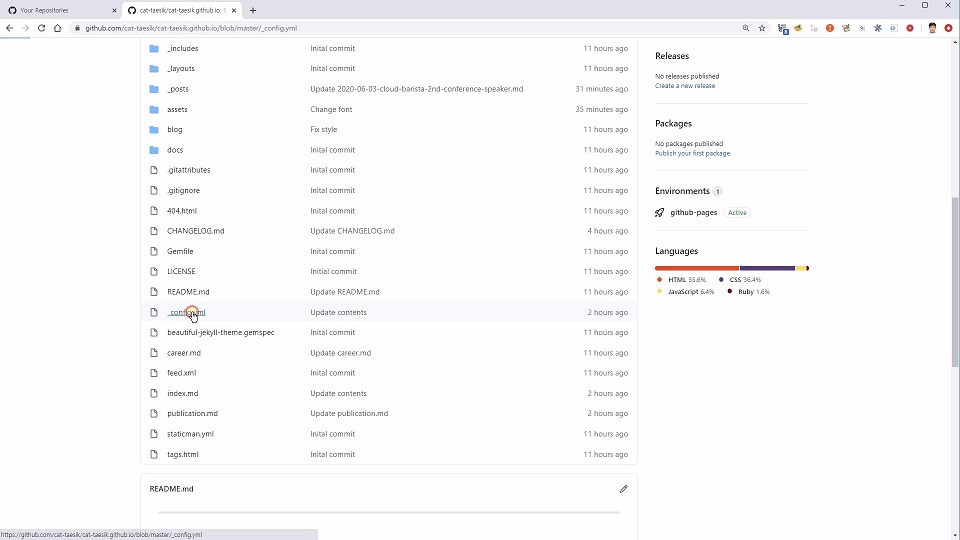
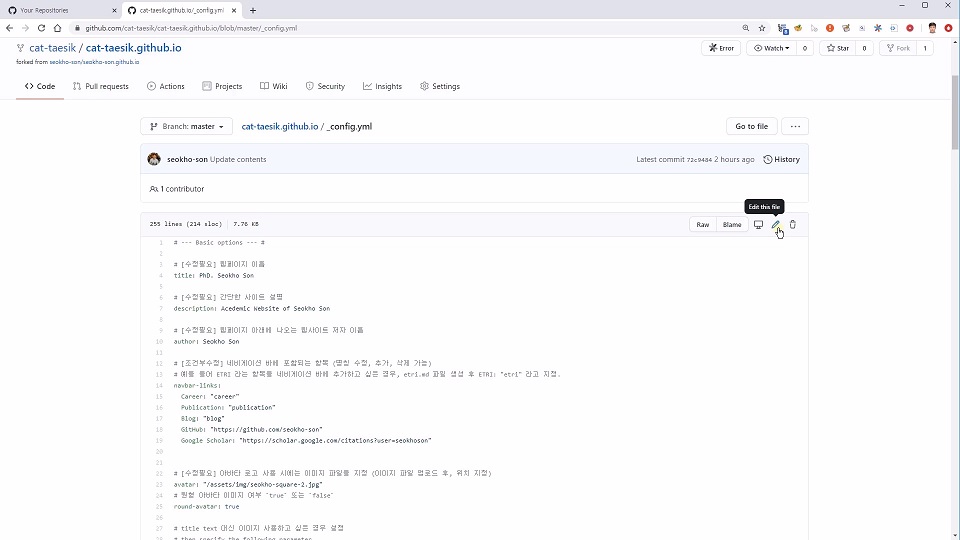
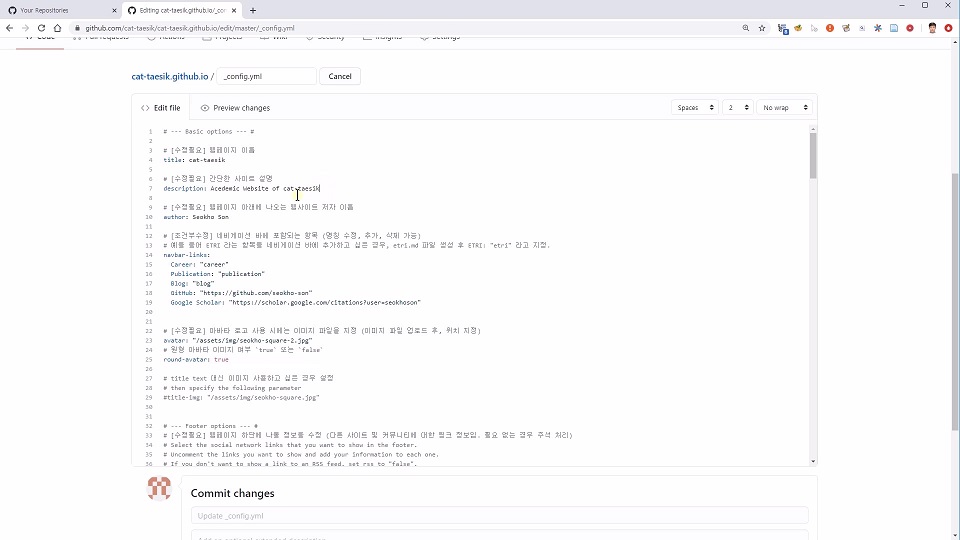
_config.yml파일을 선택하여 내용 수정 및 저장소에 수정 사항 반영_config.yml파일은 웹사이트의 설정 정보가 포함되어 있음.수정필요로 코멘트된 사항에 대해 커스터마이징 진행.



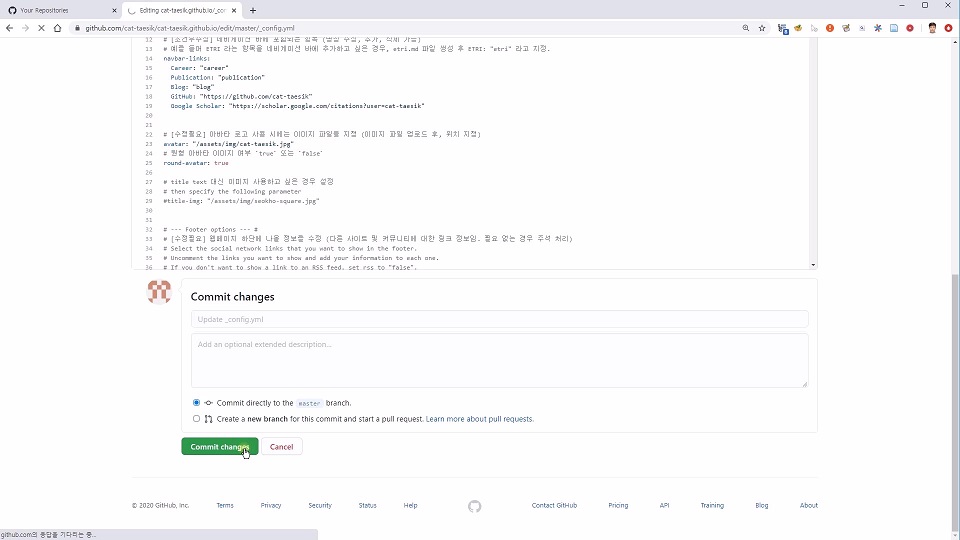
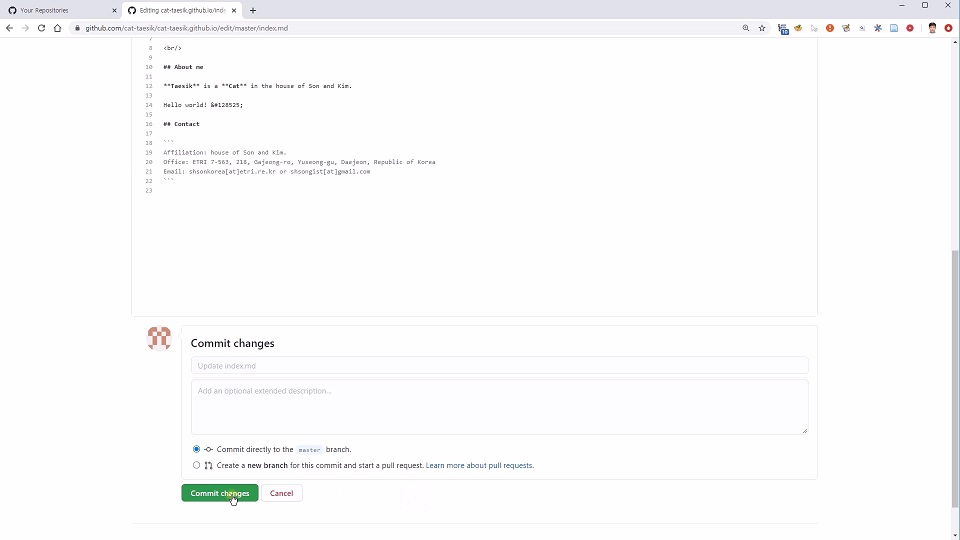
Commit(git commit)은 어려가지 변경 사항에 대한 스넵샷을 제공하는 기능임. 수정 사항을 저장소에 반영하기 위해서는Commit이라는 행위를 필수적으로 수행해야 함. -
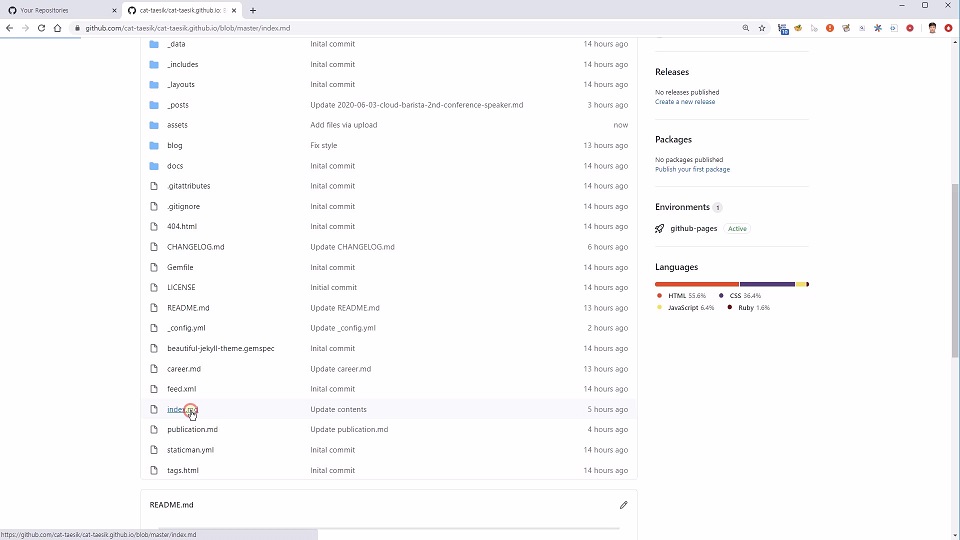
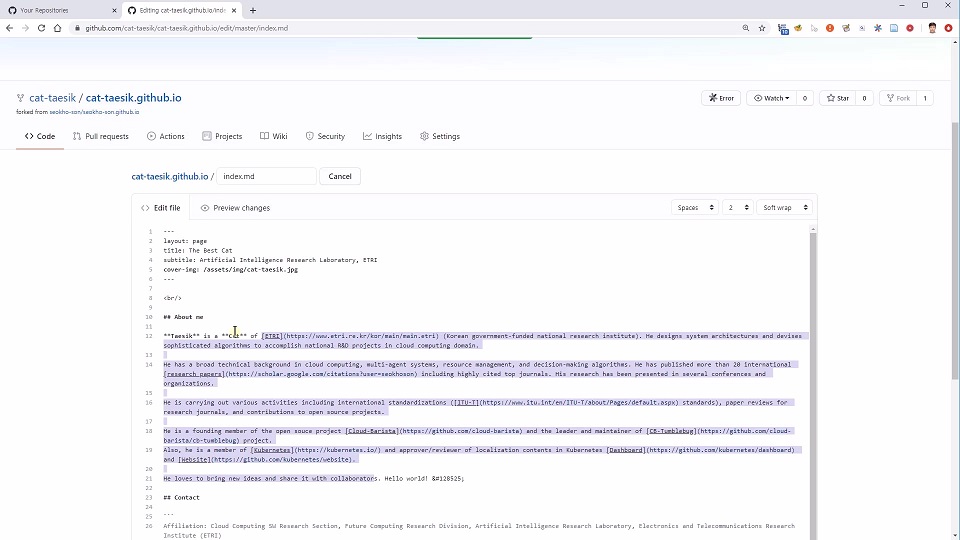
index.md파일을 선택하여 내용 수정 및 저장소에 수정 사항 반영


index.md는 웹사이트에서 첫 페이지(home)의 소스 파일임. 커스터마이징 진행..md파일은 마크다운 언어으로 작성되는 것을 의미함. -
carrer.md,publication.md등*.md에 대해서도 커스터마이징 진행
-
-
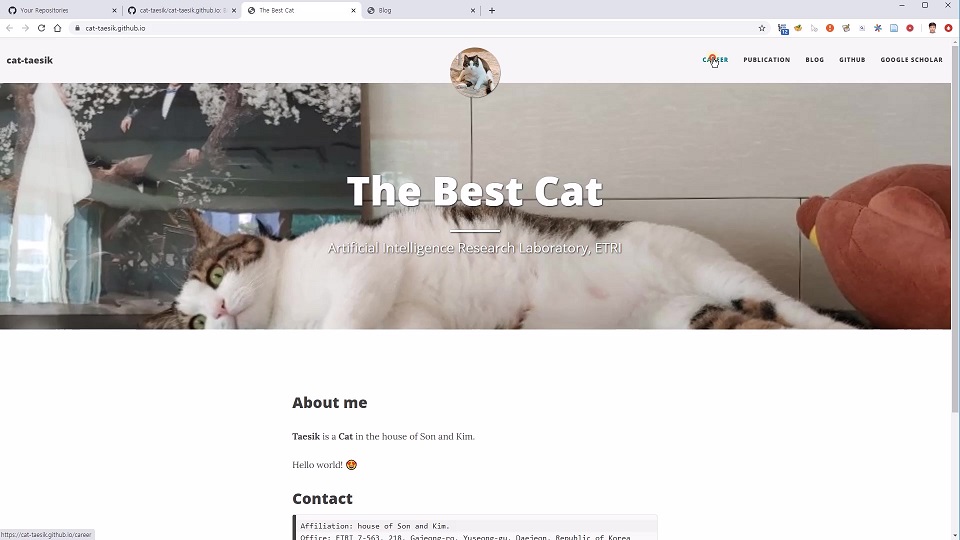
내용이 업데이트된 웹사이트 최종 확인

끝.